April 8, 2025

If you're like me, you may have found that customizing the styling of a Klaviyo modal within a Shopify store can be a real headache. This is mainly due to the modal being contained within an iframe, which can limit styling capabilities. However, after much trial and error, I've found a way to update the styling and make my Klaviyo modal fit my store's aesthetic more seamlessly. In this blog post, I'll walk you through the process step by step.

Klaviyo allows you to import a separate file containing additional styles. This is a game-changer, as it empowers you to make essential stylistic changes to your modal. To do this, we’ll need to update the additional_styles parameter within the relevant code.
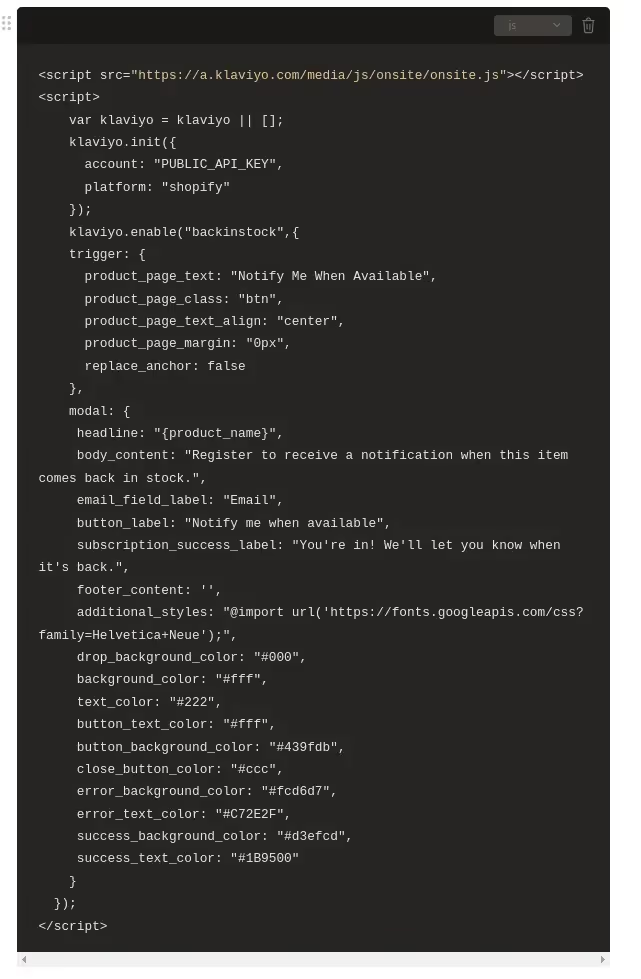
This here is the Original Back in Stock code from Klaviyo at https://help.klaviyo.com/hc/en-us/articles/360001895651-How-to-install-Back-in-Stock-for-Shopify

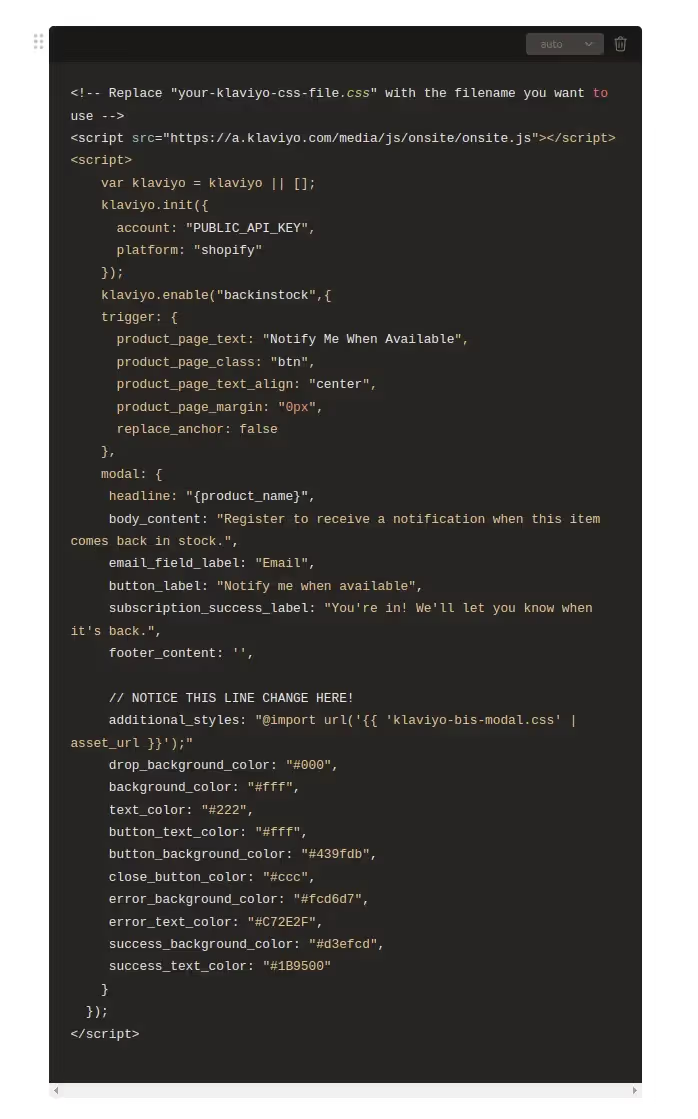
Here is an example of how to add the additional_styles parameter within a typical script in Shopify:

This code leverages a Shopify-specific aspect to import your CSS file. Once you've added the parameter, the next step is to create the actual CSS file and add your desired styling updates.
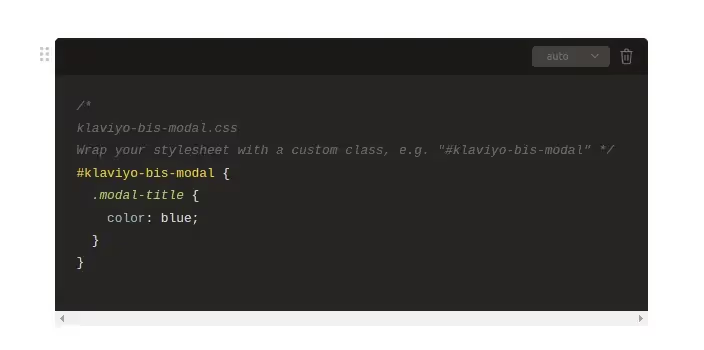
In this step, you'll be creating a new CSS file within your Shopify store that will house your custom Klaviyo modal styles.
Here's an example of how to update the modal title color:

By including your custom styles within a specific class (in this case, #klaviyo-bis-modal), you can ensure that these changes won't cascade outside the Klaviyo modal.
With your updated styles in place, you can now test to see if your changes have taken effect. Visit your Shopify store and trigger the Klaviyo modal (usually done by subscribing to a newsletter or engaging with a specific call-to-action).
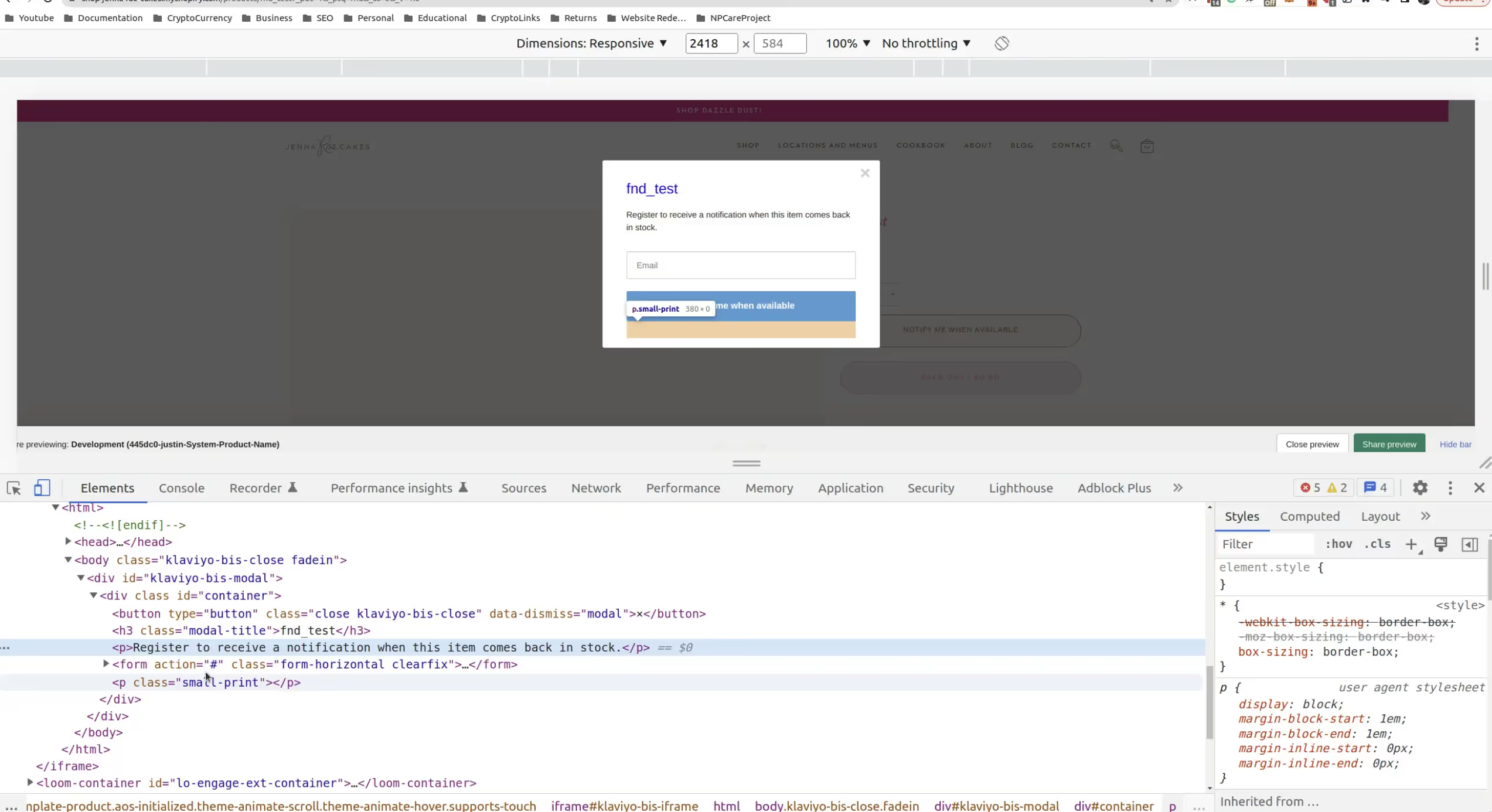
If everything has been set up correctly, you should see your custom styles applied to the modal. In the example above, the modal title should now be blue.

A browser displays a popup window labeled log_test with HTML code and developer tools visible at the bottom of the screen.
Updating the styling of a Klaviyo modal within Shopify might initially seem impossible due to the modal being contained within an iframe. Nonetheless, by importing a separate CSS file and housing your custom styles within it, you can easily make the desired changes.
While the process isn't entirely straightforward, following these steps will allow you to take control and have your Klaviyo modal reflect your store's branding more accurately.
If you still aren't sure on how to custom style the Klaviyo Bis Modal. Please feel free to reach out. We would be more than happy to help you Customize your BIS Modal!
Happy customizing!